Neue Seite erzeugen oder bestehende Seiten bearbeiten
Schritt 1: Seite anlegen
(nur für den Fall, dass eine neue Seite benötigt wird)
Wählen Sie links im Menü den Punkt Seiten und klicken oben auf Erstellen.

Nun kann man den Titel, die URL (Permalink) und den vorläufigen Seiteninhalt (Texte, Bilder, …) einpflegen.

Schritt 2: Headerbild festlegen
Auf der rechten Seite hat man die Möglichkeit ein Beitragsbild festzulegen. Hier kann man ein Bild hochladen oder auswählen, das dann als Headerbild ausgegeben wird.

Das Beitagsbild muss in hoher Qualität vorliegen und eine Breite von 1400 Pixel haben, da es viel von der Breite in Anspruch nimmt
Schritt 3: Text einfügen und formatieren
Dies ist eine Überschrift 1
Teile können hervorgehoben werden
Dies ist eine Überschrift 2
Und dies ist ganz normaler Fließtext. Und dies ist ganz normaler Fließtext. Und dies ist ganz normaler Fließtext. Und dies ist ganz normaler Fließtext. Und dies ist ganz normaler Fließtext.
Die ist ein Link auf eine andere, externe Webseite
Listen sind auch möglich:
- Punkt 1
- Punkt 2
- Punkt 3
Text formatieren Sie mit diesen Werkzeugen:
Schritt 4: Bilder in die linke Spalte
Bilder können in der linken, breiten Spalte eingefügt werden. Diese Bilder müssen mit einem Bildbearbeitungsprogramm (zum Beispiel gimp) vorbereitet werden. Sie sollten höchstens eine Breite von 920 Pixel haben.
Klicken Sie auf die Schaltfläche: Dateien hinzufügen
Wählen Sie „Dateien hochladen“, wenn Sie ein neues Bild hochladen möchten, oder „Mediathek“, wenn das gewünschte Bild bereits schon ins WordPress hochgeladen wurde.

Wählen Sie ggf. das Bild aus den Dateien Ihres Computers aus und laden es hoch.

Klicken Sie in der Mediathek rechts unten auf die blaue Schaltflächen „In die Seite einfügen“
Danach kann man noch auswählen, in welcher Größe das Bild ausgegeben wird (Original oder verkleinert)
Schritt 5: Die rechte Spalte aktivieren und füllen
Für die rechte Spalte gibt es eine Standardeinstellung. Es wird automatisch eine Seitenleiste angezeigt immer dann, wenn nicht ein besondere, extra für diese spezielle Seite konfigurierte, Seitenleiste eingefügt wird.
Aktivieren der individuellen Seitenleiste
Rufen Sie im Menü „Seiten“ die entsprechende Seite auf. Scrollen Sie ganz nach unten. Klicken Sie auf „Custom Sidebar“ (englisch für maßschneiderte Seitenleiste)
Setzen Sie die Haken bei „Activate Costum Sidebar“ und bei „Seitenleiste – Widgets hier hinzufügen (…)“ aus.

Individuelle Seitenleiste zusammenstellen und bearbeiten
Klicken Sie links auf den Punkt Design, dann den Menüpunkt Widgets aufrufen.

Auf der Seite Widgets befinden sich im rechten Bereich Kästen auf denen das Wort „PPS-NamederSeite“ steht. Beispiel „PPS-impressum“. Der Kasten „PPS-impressum“ bildet die Seitenleiste für die Seite „Impressum“
Jeder dieser Kästen wird aus Elementen zusammengesetzt, die man von der linken Seite mit der Maus anpackt (klicken und festhalten), auf den Kasten zieht und loslässt. Die Reihenfolge ändern Sie ebenfalls, indem Sie das Element mit der Maus anpacken, festhalten und an die entsprechende Stelle ziehen.
Das vermutlich häufigste Element, das Sie verwenden werden, ist ein Textelement. Dem Text können Sie Überschriften erster, zweiter und dritter Ordnung zuweisen. Dafür müssen Sie den Text, der die Überschrift bilden soll, zwischen jeweils zwei Klammerelemente setzen.
Die Felder des Elements werden ausgefüllt, der Titel wird als Überschrift weiß auf blau dargestellt, den Inhalt schreiben Sie als normalen Text, den man auch formatieren kann:
<h1>Überschrift 1 in der Seitenleisten</h1>
<h2>Überschrift 2 in der Seitenleisten</h2>
<h3>Überschrift3 in der Seitenleisten</h3>
Diesen Text können Sie sich von hier kopieren und in das Textelement einfügen.
Listen sind auch möglich, kopieren Sie sich bitte den Text von hier, hier lauten die Klammern:
<ul>
<li>Punkt 1</li>
<li>Punkt 2</li>
<li>Punkt 3</li>
</ul>
Hier müssen Sie unbedingt sehr exakt arbeiten, weil sonst die Textformatierung nicht korrekt dargestellt wird.

Verwendbar für Kiss, Internetauftritt und Facebook
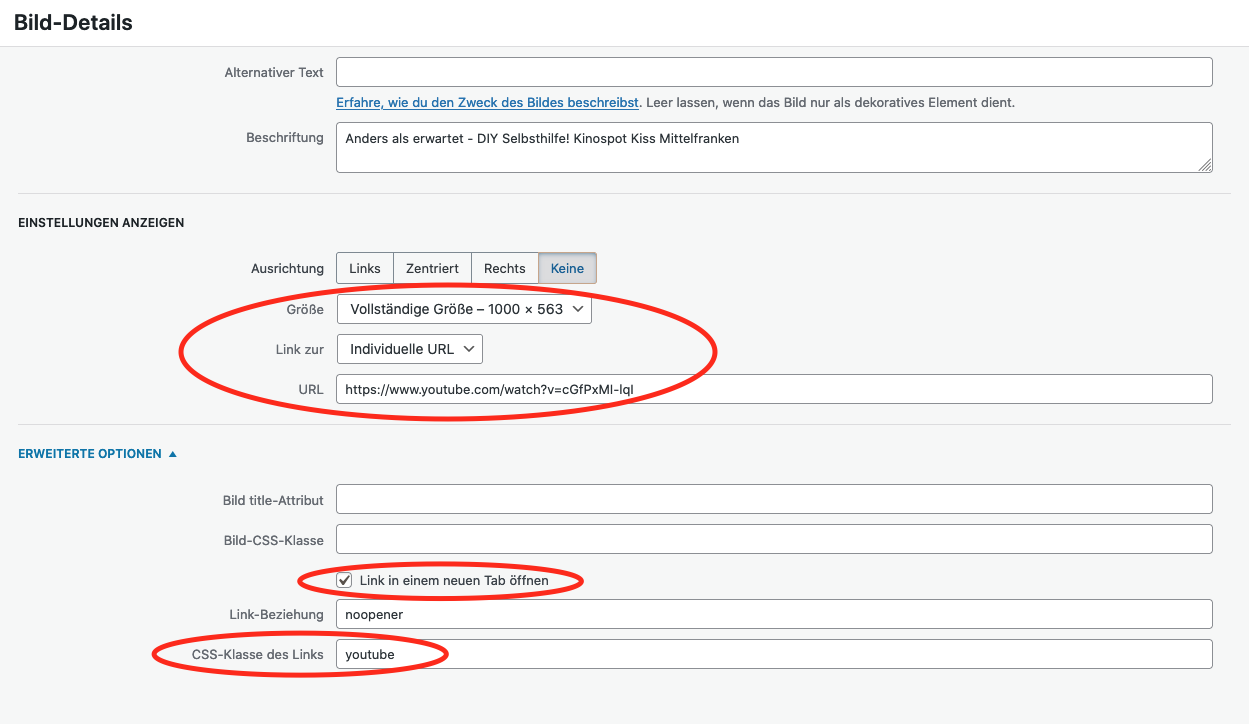
Youtube-Videos verlinken
- Screenshot vom Video aufnehmen (am besten ohne das Youtube-Interface wie Playbutton, Zeitleiste, Icons, etc)
- Grafik im Bildbearbeitungsprogramm in gewünschtes Format zuschneiden (im unteren Beispiel 16:9, 1000 Pixel x 563 Pixel)
- Grafik im WordPress einbetten („Vollständige Größe“)
- „Link zur > Individuelle URL“: URL zum Youtube-Video einfügen
- „CSS-Klasse des Links“: youtube
- Haken bei „Link in einem neuen Tab öffnen“ setzen

Bildergalerie auf der Startseite bearbeiten
Bilder im Bildbearbeitungsprogramm vorbereiten, Sie müssen exakt die Größe 1400 x 830 Pixel haben.
Öffnen Sie die den Menüpunk Soliloquy, klicken Sie auf „Startseiten Slider“ und wählen danach Bilder von Ihrem Computer.